第2课 跟小猫说“你好”
课前准备:
根据第1课所学会的本领,打开在线版的Scratch 3.0编程窗口。
一、添加角色
在默认状态下,Scratch舞台上显示的是Scratch吉祥物——小猫、在“角色列表区”有这个角色的缩略图(如下图所示)。

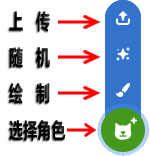
如果要添加角色,可以用鼠标指向“角色列表区”右下角的  图标(如上图所示)。用鼠标指向“选择角色”图标后,会打开如下图所示的浮动图形菜单:
图标(如上图所示)。用鼠标指向“选择角色”图标后,会打开如下图所示的浮动图形菜单:

这个图形菜单除最下方的  图标外,从上往下还有三个图标:
图标外,从上往下还有三个图标:
 上传:从本地计算机上传图片作为角色;
上传:从本地计算机上传图片作为角色; 随机:从Scratch软件自带的“角色库”中自动随机选择添加角色;
随机:从Scratch软件自带的“角色库”中自动随机选择添加角色; 绘制:在打开的角色“造型”选项卡中绘制角色。
绘制:在打开的角色“造型”选项卡中绘制角色。
(一)从“角色库”中添加角色
“上传”、“随机”和“绘制”这三种添加角色的方法将在后继课程中详细介绍,下面介绍从Scratch自带的“角色库”中添加所需要的角色:
- 用鼠标单击“角色列表区”右下角的
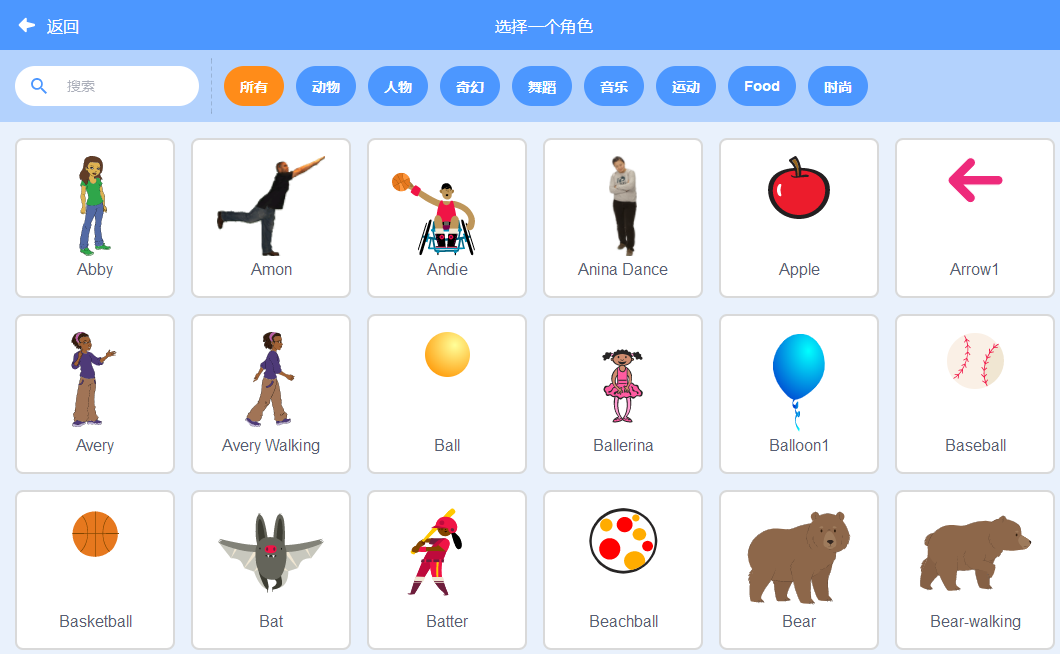
 图标,打开如下图所示的“选择一个角色”对话框。
图标,打开如下图所示的“选择一个角色”对话框。

- 上图“选择一个角色”对话框显示的是Scratch自带的“角色库”。默认显示的是“所有”角色缩略图,缩略图下方是这个角色的名称;所有缩略图按角色名称的字母顺序排列;用鼠标指向某个缩略图,如果这个角色有多个造型的话,会依次显示这些造型,缩略图就会动起来;拖动对话框右边的垂直滚动条,可以浏览、查找所有角色。
- 为了快速找到需要的角色,比如“Devin”这个小男孩,也可以先单击对话框上方的“人物”类别名称,对话框中间会自动显示所有“人物”类别的角色缩略图;这些缩略图也是按字母顺序排列,从中就可以找到“Devin”这个角色。
- 单击需要添加的角色缩略图,可以将角色添加到舞台上。
练一练:
- 尝试添加一个“蓝球”角色。在查找这个角色前,先想一想,它可能属于什么类别?
- 浏览“角色库”中的缩略图,找到你最喜欢的角色,将它添加到舞台上。
(二)设置角色属性
对于添加到舞台上的角色,可以使用鼠标拖动角色、改变角色在舞台上的位置。如果还要设置角色的其它属性,可以在如下图所示的“角色列表区”中操作:

- 单击缩略图可以选中这个角色,要对角色进行操作必须先选中这个角色的缩略图。
- 选中角色后,可以在缩略图上方的属性设置区域设置。
- “角色”文本框显示的是这个角色的名称,可以单击删除后重新命名角色名称;
- “X、Y”文本框显示的是这个角色在舞台上的位置,可以通过鼠标拖动改变位置,也可以删除文本框中的数值后重新输入,将角色精确定位到舞台上;
- “展示”复选框可以设置这个角色是否在舞台上显示,默认是“显示”角色,也可以选择“隐藏”角色;
- “大小”文本框可以设置这个角色的大小,“100”就是原大小的100%,“200”就是原大小的200%、也就是扩大一倍,“50”就是原大小的“50%”、也就是缩小一倍;
- “方向”文本框显示的是这个角色的方向,“90”是面向舞台右边,“-90”是面向舞台左边,“180”是面向舞台下方,“0”是面向舞台上方。
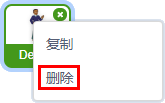
- 要删除角色,可以单击角色缩略图右上角的
 图标;也可以如下图所示,右键单击缩略图,然后在打开的快捷菜单中选择“删除”选项。
图标;也可以如下图所示,右键单击缩略图,然后在打开的快捷菜单中选择“删除”选项。

练一练:
- 给小猫角色取一个合适的名称,将它和小男孩“Devin”分别设置大小、摆放到合适的位置;
- 尝试删除其它不需要的角色。
(三)认识“造型”选项卡
在Scratch中,一个角色可以有多个造型。比如“小猫”角色就有2个造型。
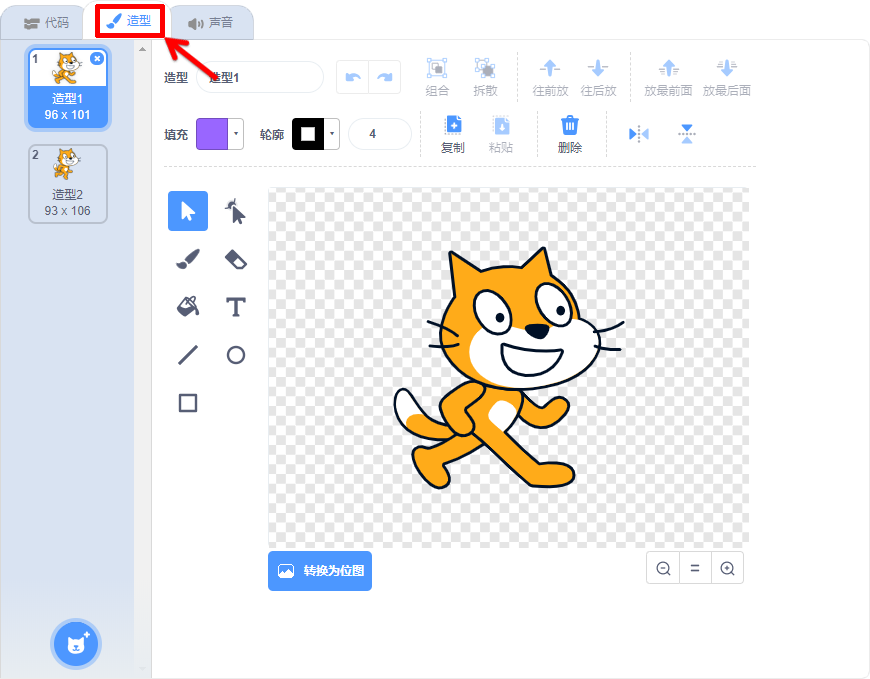
单击选中“角色列表区”的小猫角色,再单击“造型”选项卡,可以在如下图所示的“造型”窗口中查看和编辑小猫的这两个造型。

在“造型”选项卡中,左边是造型缩略图,单击选中后,可以在右边的图片编辑器中编辑修改造型。关于造型编辑窗口的具体功能,我们将在后续的课程中学习。
试一试:
默认状态下,小猫和小男孩这两个角色是面朝同一个方向的。如何才能让他们面对面呢?
二、添加舞台背景
在默认状态下,Scratch舞台背景是白色的。要添加舞台背景,可以用鼠标指向“舞台背景列表区”下方的“选择背景”图标,打开如下图所示的浮动图形菜单。菜单上的图标形状、功能与添加角色类似,也可以“上传”、“随机”和“绘制”舞台背景图片。

(一)从“背景库”中添加舞台背景
要从Scratch自带的“背景库”中添加舞台背景,可以按以下步骤操作:
- 用鼠标单击“舞台背景列表区”下方的
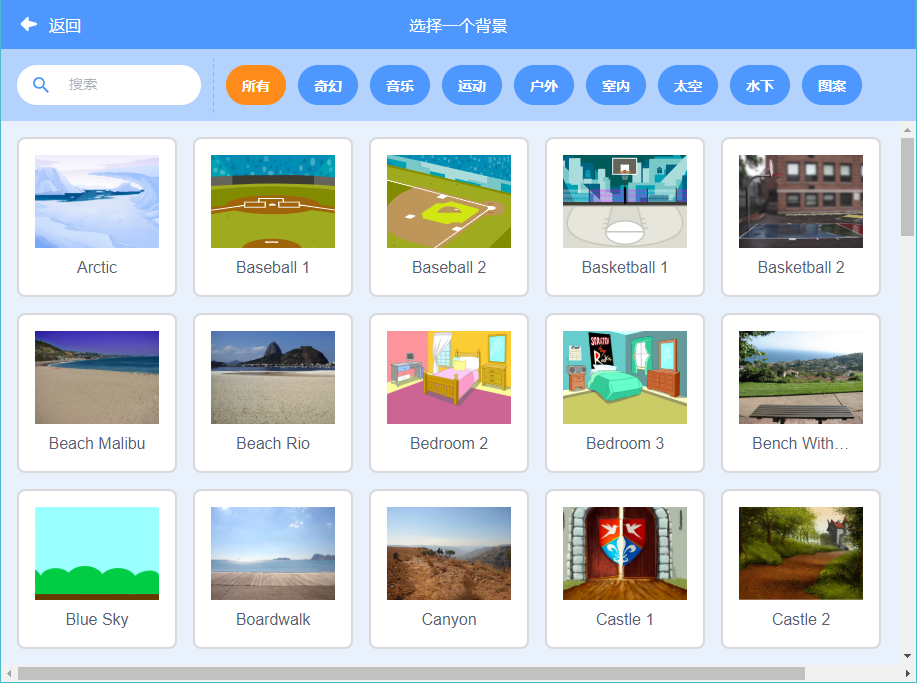
 按钮,打开如下图所示的“选择一个背景”对话框。
按钮,打开如下图所示的“选择一个背景”对话框。

- 与“选择一个角色”对话框类似,在“选择一个背景”对话框中可以拖动垂直滚动条浏览、查找“所有”的背景缩略图;也可以先单击对话框上方的类别名称,缩小查找范围,快速找到需要的背景图片。
- 找到需要的背景缩略图后,同样也是通过单击将背景图片添加到舞台上。
练一练:
- 尝试添加一幅名为“Jungle”的热带丛林背景图片。在查找这个背景缩略图以前,先想一想,它可能属于什么类别;
- 浏览“背景库”中的缩略图,找到你最喜欢的背景图片,然后将它添加到舞台上。
(二)认识“背景”选项卡
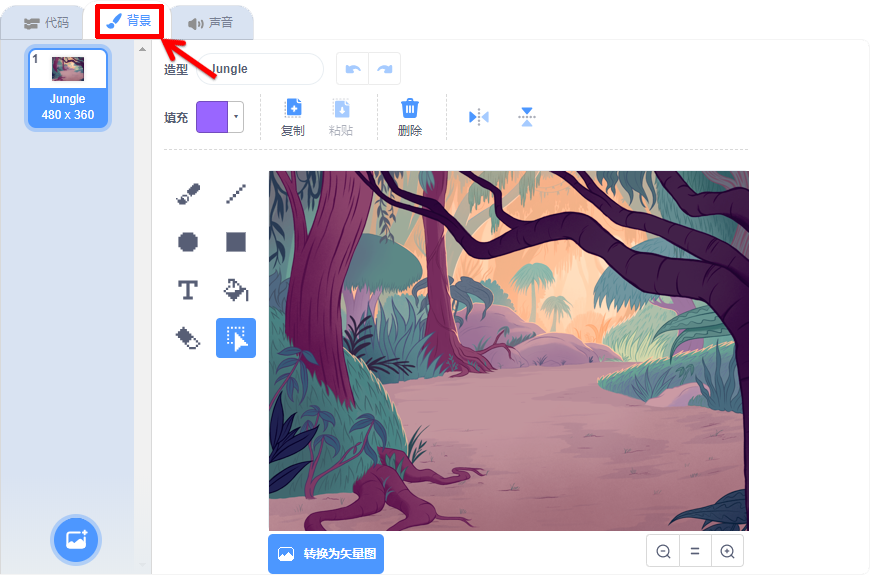
舞台背景添加以后,会自动跳转到“背景”选项卡。
与角色“造型”选项卡类似,“背景”选项卡左边是背景图片缩略图,单击选中后,可以在右边的图片编辑器中编辑修改这幅背景图片;对于不需要的背景图片,可以单击选中缩略图后,再单击右上角的  按钮删除。
按钮删除。
关于“背景”选项卡的具体功能,我们将在后续的课程中学习。

想一想:
与“造型”选项卡相比,“背景”选项卡有哪些地方是相同的?有哪些是不同的?
三、编程让小猫说“你好”
在“指令区”单击指令,能够直接执行这一个指令。而一段脚本,一般是由多个指令组成的,这就需要将指令拖到“脚本区”,搭建、组合成程序。
下面以编程让小猫和小男孩相互打招呼为例,介绍Scratch程序的一般编写过程:
(一)编写小猫程序
要编写小猫的程序,先必须确认目前处于“代码”选项卡,然后按以下步骤操作:
- 在“角色列表”区中,单击“小猫”角色缩略图。
- 单击“外观”类别,找到
 指令,将这个指令用鼠标拖动到“脚本区”;单击这个指令的“时间”参数,删除默认的数值“2”,用键盘重新输入“1”。
指令,将这个指令用鼠标拖动到“脚本区”;单击这个指令的“时间”参数,删除默认的数值“2”,用键盘重新输入“1”。 - 再用鼠标拖一个
 指令到“脚本区”第一个指令的下方,当出现灰色指令虚影的时候松开鼠标左键,第二个指令就会和第一个指令组合在一起。
指令到“脚本区”第一个指令的下方,当出现灰色指令虚影的时候松开鼠标左键,第二个指令就会和第一个指令组合在一起。 - 单击第二个
 指令的“文本”参数,删除默认的“你好!”,重新用键盘输入“我是小猫。”。
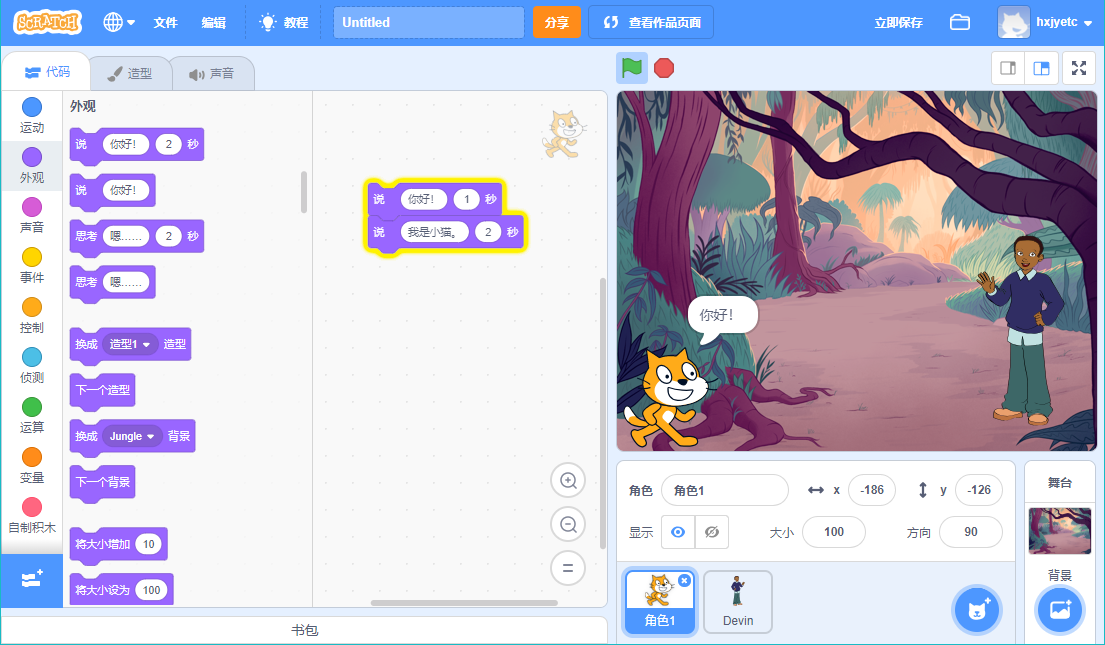
指令的“文本”参数,删除默认的“你好!”,重新用键盘输入“我是小猫。”。 - 单击第一个指令,这两个指令所组成的程序脚本会如下图所示一样闪亮,同时按顺序从上到下依次执行:小猫先说“你好!”1秒钟,然后再说“我是小猫。”2秒钟。

(二)编写小男孩程序
再按以下步骤操作,编写小男孩与小猫打招呼的程序:
- 在“角色列表”区中,单击“小男孩”角色缩略图。
- 将“外观”类别中的
 指令用鼠标拖动两个到“脚本区”,并且把这两个指令组合起来。
指令用鼠标拖动两个到“脚本区”,并且把这两个指令组合起来。 - 修改第一个
 指令的“时间”参数为“1”秒;修改第二个
指令的“时间”参数为“1”秒;修改第二个  指令的“文本”参数为“我叫devin。”。
指令的“文本”参数为“我叫devin。”。 - 单击第一个指令,小男孩的这段程序脚本同样也会闪亮、依次执行。
想一想:
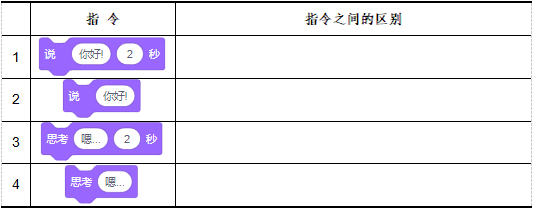
在“外观”类别指令中,与  指令类似的还有如下表所示的三个指令。单击这些指令试一试,再想一想它们有什么区别?分别适合在什么情景下使用?
指令类似的还有如下表所示的三个指令。单击这些指令试一试,再想一想它们有什么区别?分别适合在什么情景下使用?

(三)让小猫和小男孩自动相互问好
按照前面步骤编写的程序,小猫和小男孩不会自动相互问好。要想让他们自动打招呼,必须同时运行这两段程序脚本,还要设置同步时间。具体可以按以下步骤操作:
- 单击选中小猫缩略图,将“事件”类别中的
 指令拖动到指令区刚才编写的两个指令的上方,当出现灰色指令虚影的时候松开鼠标左键,将
指令拖动到指令区刚才编写的两个指令的上方,当出现灰色指令虚影的时候松开鼠标左键,将  指令组合在这三个指令的最上方(如下图所示)。
指令组合在这三个指令的最上方(如下图所示)。

- 再单击小男孩缩略图,同样将“事件”类别中的
 指令拖动组合到原来两个指令的上方;再将“控制”类别中的
指令拖动组合到原来两个指令的上方;再将“控制”类别中的  指令拖动插入到
指令拖动插入到  的下方,修改这个指令的“时间”参数为“3”秒(如下图所示)。
的下方,修改这个指令的“时间”参数为“3”秒(如下图所示)。

- 单击舞台左上角的
 运行程序,可以看到小猫和小男孩能够自动相互问好了。
运行程序,可以看到小猫和小男孩能够自动相互问好了。
想一想:
为什么小男孩的程序中要添加  指令?为什么这个指令的“时间”参数是“3”秒?可以是其它参数吗?
指令?为什么这个指令的“时间”参数是“3”秒?可以是其它参数吗?
拓展思考
- 小猫和小男孩之间除了相互问好,他们还会聊些什么?你能不能继续编写程序,让他们愉快的交谈。
- 在聊天的过程中,你还能够让角色配合所说的话变化造型吗?